Určitě jste si všimli, že při sdílení některých odkazů na sociálních sítích se kromě odkazu zobrazí abstrakt s nadpisem, popisem stránky/článku a obrázkem. Příspěvek tak zabere více místa + může upoutat obrázkem = zvyšuje se šance prokliku.

Ukázka abstraktu stránky při sdílení odkazu na Facebooku
Aby se takový abstrakt stránky (třeba článku) zobrazil, musí ve zdrojovém HTML kódu stránky být metadata (tzn. Open Graph metadata), z nichž se může abstrakt vygenerovat.
Co musí být v HTML kódu stránky?
Ve zdrojovém kódu by tedy mělo být typicky:
<meta property="og:title" content="Velmi poutavý nadpis"/>
<meta property="og:image" content="https://mujsuperweb.cz/img/poutavy-clanek.jpg"/>
<meta property="og:site_name" content="Název mého webu"/>
<meta property="og:description" content="Detailnější popis, co se v článku dozvím"/>
Tyto informace pak převezme většina sociálních sítí při sdílení odkazu v příspěvku. Funguje to například na Facebooku, LinkedIn, Google+ a dalších.
Jak přesně to funguje a jak si nanečisto vyzkoušet, jaká data si Facebook umí z odkazu přečíst, blíže popisuji v krátkém videu níže.
Problém je trošku s Twitterem, který si neumí přečíst rozšířené informace ze standardních OG tagů (ukázka kódu výše), ale vyžaduje vlastní meta tagy.
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="Velmi poutavý nadpis" />
<meta name="twitter:description" content="Detailnější popis, co se v článku dozvím." />
<meta name="twitter:image" content="https://mujsuperweb.cz/img/poutavy-clanek.jpg" />
Jak otestovat?
Zda Facebook a Twitter umí přečíst metadata ze stránky otestujete pomocí těchto nástrojů:
- Facebook Open Graph Debugger – pro Facebook
- Twitter Cards Validator – pro Twitter
- Iframely URL Debugger – obecný nástroj, který přečte ze stránky všechna možná metadata, která mohou další služby/aplikace (tzn. nejen sociální sítě) snadno z vaší URL vyčíst
Co když tam ta metadata nemám?
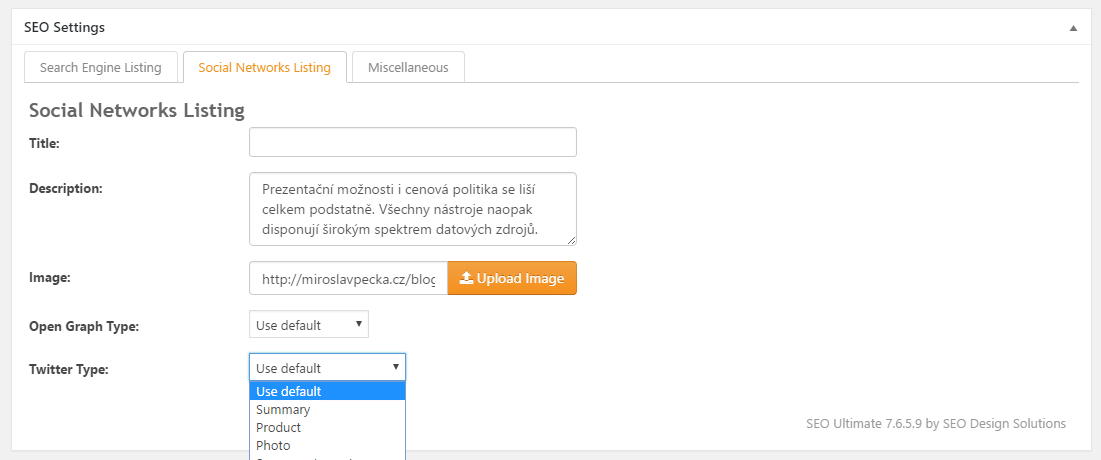
Abyste mohli nastavit nastavit Open Graph metadata, musí to podporovat redakční systém vašeho webu. Pokud používáte open-source CMS (redakční systém), pravděpodobně bude existovat plugin (rozšíření), který umožní nastavení Open Graph metadat.
Pro WordPress lze například použít SEO Ultimate či Yoast SEO.


Nenech si to pro sebe...
Pokud tě článek zaujal, sdílej ho s ostatními. Díky!